2008. 3. 26. 09:57 Inspiration
영감을 주는 디자인
홈페이지에서 각 이미지를 클릭하면 이미지가 확대됩니다. 이곳에서 확인하세요.

'Inspiration' 카테고리의 다른 글
| 특이한 음악 연주회 포스터 (Gig Posters) (0) | 2008.09.22 |
|---|---|
| 명함 디자인의 새로운 세계_컷팅 (1) | 2008.03.16 |
| 1,000개의 웹 디자인 샘플 (0) | 2008.03.15 |
2008. 3. 26. 09:57 Inspiration

| 특이한 음악 연주회 포스터 (Gig Posters) (0) | 2008.09.22 |
|---|---|
| 명함 디자인의 새로운 세계_컷팅 (1) | 2008.03.16 |
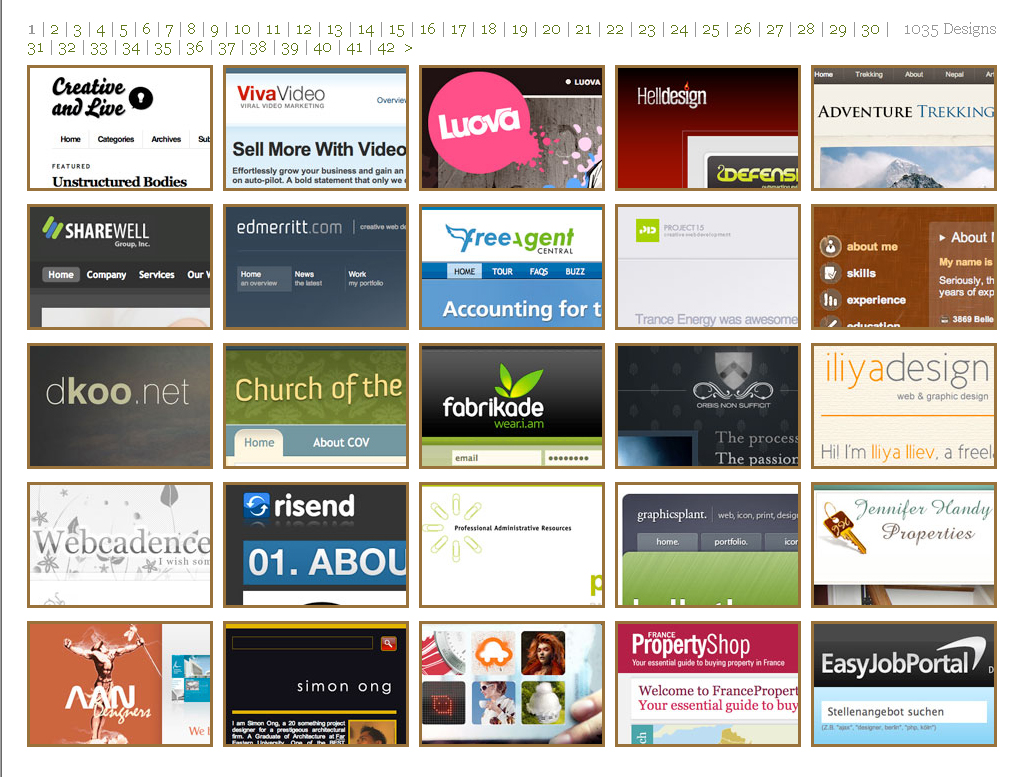
| 1,000개의 웹 디자인 샘플 (0) | 2008.03.15 |
2008. 3. 15. 21:41 Inspiration

| 명함 디자인의 새로운 세계_컷팅 (1) | 2008.03.16 |
|---|---|
| 영감을 주는 명함 디자인 (0) | 2008.03.15 |
| 문신 문양 모음 벡터 이미지 무료 다운로드 (0) | 2008.02.25 |
2007. 12. 14. 13:37 Layout
누구나 그것을 실행할 수 있는 것은 아닙니다. 그런 새로운 시도를 하기 위해서는 새로운 것을 두려워하지 않는 도전 정신이 필요합니다. 그리고 그런 도전 정신이 이 세계를 더 좋게 만들어 나갔습니다. 블로고스피어도 현실과 다르지 않습니다. 더 나은 나만의 블로그를 만들기 위해서 새로운, 다양한 시도를 테스트하기를 주저하지 맙시다.
| 블로그 본문을 매거진 스타일로 꾸며보자. (0) | 2007.12.13 |
|---|
2007. 12. 13. 09:36 Layout
여러분들은 블로그의 글자체를 어떤 것으로 정하고 사용하시나요? 그냥 기본적인 글자체로 작성하시나요? 아니면 여러분만의 독특한 글자체, 색상을 응용해서 작성하시나요?
가끔 블로그의 밋밋한 글자체를 재미나게 한번 바꿔보시길 바랍니다.
보통 매거진을 보면 이 글의 첫 대목처럼 첫 글자의 형태를 크게 바꿔서 편집한 글을 많이 보셨을겁니다. 그런 형태의 글을 만들기 위한 HTML 코드를 공개합니다. 아래의 코드를 블로그 본문 글 앞에 복사를 하시고 첫 글자 부분에 본문의 첫 글자를 집어넣고 다음 글은 그냥 그대로 작성하시면 됩니다.
이 글의 형태는 아래의 코드를 그대로 사용한 것입니다. 첫 글자가 들어가는 부분을 확인하실 수 있을 겁니다. 블로그 본문의 다양한 디자인과 편집으로 즐거운 블로깅 생활 즐기시길 바랍니다.
<p style="text-align: justify;"><span style="float: left; color: darkred; font-size: 100px; line-height: 80px; padding-top: 1px; padding-right: 5px; font-family: times;">여</span>러분들은 블로그의 글씨체를 어떤 것으로 정하고 사용하시나요? 그냥 기본적인 글씨체로 작성하시나요? 아니면 여러분만의 독특한 글씨체, 색상을 응용해서 작성하시나요?
| 블로그 본문을 매거진 스타일로 꾸며보자 2탄 (3) | 2007.12.14 |
|---|